If you’re like me, you have your web browser open most of the time while you’re working. Maybe you have a few tabs open, maybe you have over forty — yup, I heard someone say they had that many open at once. My Virgo heart almost went into spasms. I always tend to have a few tabs open because I’m usually writing an article about WordPress, so I have references and a local build that I frequently need to switch to.
Sometimes I want visual quiet, and rather than keep minimizing my browser (I know, such a chore), I’d rather have something nice in my peripheral vision. At first I tried using some of those start pages that swap out beautiful photos, weather, and maybe a quote about how my brain is like a swan and the wings beat with a thousand thoughts every second. I think that was Einstein. Anyway, while those were okay for a while, none of them really suited me and I didn’t want to pay for extra features, like fewer swan quotes.
I decided to build my own.
It’s actually a pretty simple concept. It’s basically a web page, not really complicated. However, I wanted certain features:
- A nice background that rotates automatically at a time I can easily change
- A weather widget that shows local weather based on my geolocation
- Maybe some motivational quotes that I can turn off if they start to make me think too much
- The ability to style the weather widget on the front end
I’m building this locally, of course. Once I get it looking good and with the main features I want, I’d like to make it easily customizable so others can use it with their own browsers.
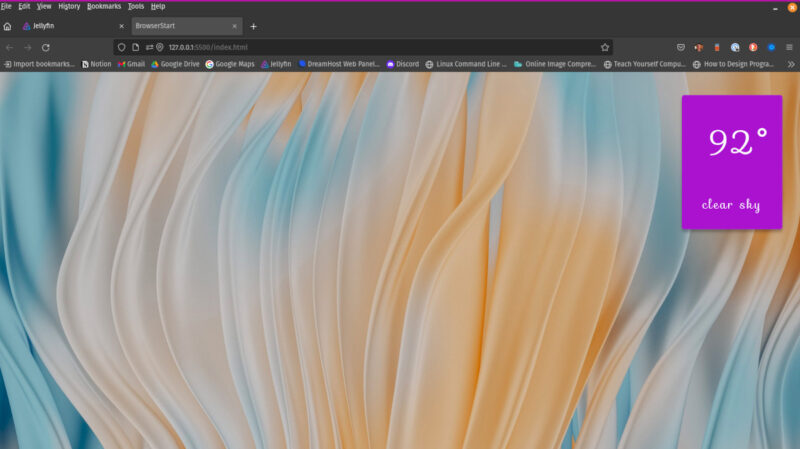
So far, I have the background and the weather widget:

I have a ways to go on this project. For now, I’m excited that I got the weather widget working. It’s jQuery that uses AJAX to call data from OpenWeather.org. I built it using a tutorial from Edwin Walela.
Now that it’s working, and I understand how it works, I’m going to tweak it. For example, I’d like to add my location in the widget. I mean, I know where I am, but it might be fun to try.
My next step:
- Make the images rotate. My plan is to direct the JavaScript to a folder on my computer, so that any new images I add there will automatically be entered into rotation.
Stay tuned!

Leave a Reply